题目来自
https://leetcode.com/problems/longest-palindromic-substring/
题目介绍
给定一个字符串 s ,输出 s 对应的最长回文字串
比如
你可能有过下面的经历
自己在本地开发,由于 Github 配置了CI,所以需要将新的代码 push到 github 来测试
所以你的 commit 上会有大量无用的 commit 与 commit message
比如:
update, done, fix,update,update …
当你测试通过之后,你想把上面的 commit 合并成一个显示。
题目来自
https://leetcode.com/problems/longest-substring-without-repeating-characters/
给你一个字符串s,输出 最长且不重复的字串 的长度
比如输入 tmsmfdut,因为最长的不重复字串是 smfdut,所以输出 6
这里记录一下Vue的 Virtual DOM 比较过程
来自于 cn.vuejs.org patchVnode 函数断点
当我们对于data进行修改之后会产生新的 VDOM 集合
这里是 vnode
oldVnode则代表修改之前的 VDOM
1 | function patchVnode ( |
Vue 会在 updateChildren 中比较 VNode
每次调用sameVnode,当节点相同时调用 patchVNode
patchVNode中会再次调用 updateChildren 进行更新
两个例子都使用了Golang最新的module feature
第一个例子还是放到了$GOPATH下
如果我的域名chaochaogege.com
路径 $GOPATH/src/chaochaogege.com/
chaochaogege.com里面有个project,filecatcher
我现在有两个proto文件都处于 chaochaogege.com/filecatcher/common/
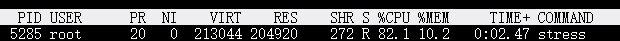
首先不限制内存,让我们常见一个进程
1 | stress --vm-bytes 200m --vm-keep -m 1 |
如下图,机器 2G Mem
共占用 10%, 200mb
用 top 命令观察

现在是 2018-12-30 16:40 图书馆,等待Windows更新1809版本也没什么事,干脆就开始写了
之前没有写总结的习惯,打算从现在开始每年都写一篇,希望能守信
从大一到大三过了三年,所以趁这个机会把三年都写一遍,借这个机会审视一下过去的经历
这个是在Github 看到的评论,感觉写的不错,就直接搬过来了
比较
export default 和 import x = require('')区别
1 | // calculator.ts // compiled.js |